How to add your LinkDeli code to your blog (without any problems)
A very(?) popular blogging platform, TypePad, recently pushed some updates. One of them affected their blog editor causing some problems to unsuspected bloggers when adding their LinkDeli code.
Up until now, if you put some script code while in HTML mode and switched back and forth to preview (see image), it would leave the code unaffected.

Switching between HTML and Preview modes modifies your HTML code a little!
But not anymore, resulting in a somewhat modified code and the possibility to mistakenly modify the code yourself.
This happens to other platforms as well, where switching from one mode to the other, results in small changes.

Preview vs code in the top three blogging platforms
What follows is a best practice to add not only LinkDeli code, but any kind of similar, <script> based code to your blog
Adding the LinkDeli Code To Your Blog
It is quite simple, actually!
Let's say you are writing a post and you want to add your product list at some point.
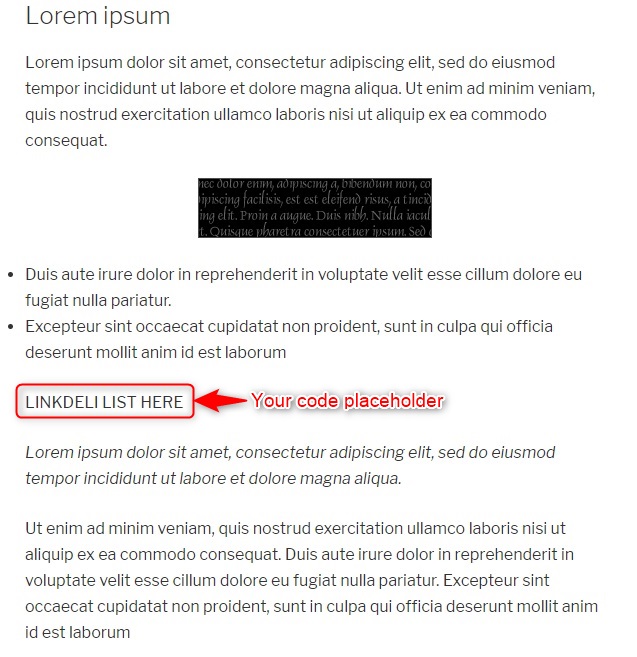
Do all the work you have to do on both the preview and HTML modes and when in the preview mode, don't rush putting the actual list code. Just put a placeholder text like e.g. LINKDELI LIST HERE as shown below:

This text is easily searchable from both the preview and the HTML views so you can navigate easily to it.
As soon as your blog post is fully prepared, one thing is missing, the actual code for the list.
Since your blogging platform may change the code when you switch back to preview, we will go replace the placeholder with the code and publish right from the HTML mode (or Text, in WordPress lingo).
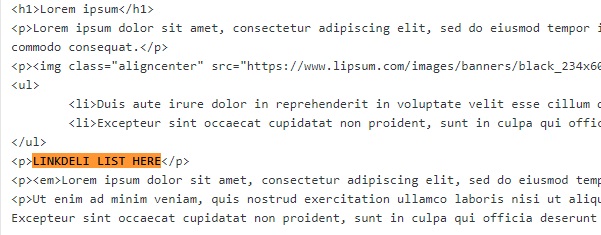
Press Ctrl-f (or Cmd-f for Mac peoples out there) and search for LINKDELI LIST HERE.

Searching for the placeholder while in HTML view
Copy the code from your LinkDeli dashboard and paste it right there, removing the placeholder of course!

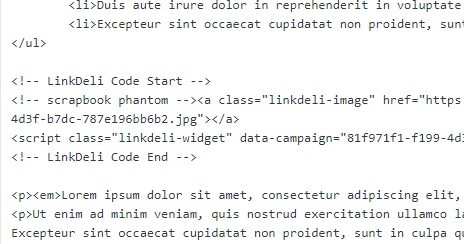
Code added, placeholder removed. Note the start and end tags
You are ready to publish (or schedule) your post, not worrying that it might not work!.
Tips:
- you can always use a very old post to insert the code using this method. Adding the code in an old post, will not alert your readers and it will make you feel confident, knowing how your blogging platform behaves.
- The code itself includes two tags to note the start and end. If you are having trouble locating the code in HTML mode inside your post, just search (Ctrl/Cmd - f) for LinkDeli Code Start and there you are!
In the meanwhile, we are looking for a way to make your code-entering process easier so stay tuned by subscribing to our newsletter and/ or follow us on social media!